MARCOS
A la hora
de diseñar y crear un sitio
Web existen una infinidad de posibilidades, modelos, lenguajes y
herramientas como se ha expuesto anteriormente en la introducción. Quizás, lo más importante para el visitante
sea la organización de los enlaces del sitio que deben permitir al visitante
recorrer dicho sitio sin perderse entre las posibles decenas o centenas de
páginas del sitio. Lo normal es que el sitio disponga del llamado menú (o barra
de navegación) en el que se escriben los enlaces principales del sitio. La
barra de navegación, aunque puede situarse en cualquier lugar, suele utilizarse
la parte superior de la pantalla o a la izquierda. Lo realmente importante es
que permanezca en un lugar fijo que el visitante pueda identificar facilmente.
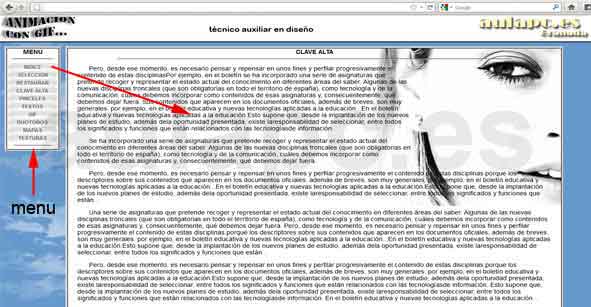
La imagen siguiente muestra una sencilla
maqueta de un posible sitio con tres zonas claramente diferenciadas:
1. Franja superior con fondo blanco:
contiene una cabecera (con o sin enlaces) presente en todas las páginas del
sitio.
2. Franja izquierda con fondo azul:
que contiene los enlaces del menú de navegación presente en todas las páginas
del sitio.
3. La zona más extensa inferior
derecha que contiene cada página del
sitio a medida que se pulse en los enlaces del menú….

Pero ¿cómo podemos crear un menú lateral o superior? Sería tan
sencillo como repetir el menú en cada página del sitio, pero ese método sería
poco ágil y funcional. Por ejemplo, pensemos en el sitio que muestra la imagen
superior: si hay 10 páginas, nuestro menú deberá tener 10 enlaces que deben
repetirse a cada una de las 10 páginas del sitio lo que supone un total de 100
enlaces cuyo mantenimiento o actualización resulta laborioso y pesado…
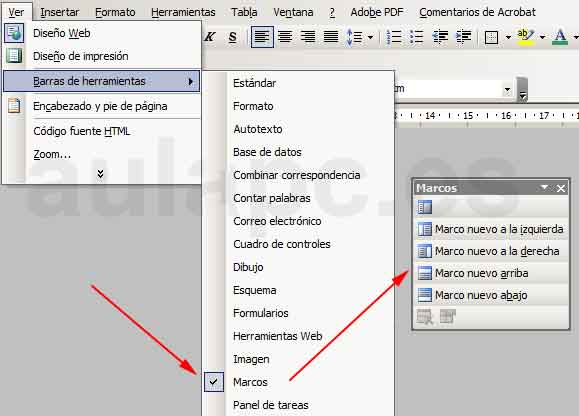
Existen muchas alternativas como los frames HTML, las hojas de
estilos CSS, páginas dinámicas en PHP, etc. pero nuestro objetivo es crear un
sitio utilizando solamente Word y éste dispone la barra de harramientas llamada
Marcos que puedes ver en la imagen siguiente…

Para montar un sitio web con marcos puedes consultar el
título A5 con el siguiente ejemplo…